 Explica en qué consiste el SEO de las páginas Web, cual es su importancia y señala alguna de las principales estrategias de posicionamiento web y qué técnicas de promoción se suelen utilizar para mejorar el posicionamiento en los buscadores.
Explica en qué consiste el SEO de las páginas Web, cual es su importancia y señala alguna de las principales estrategias de posicionamiento web y qué técnicas de promoción se suelen utilizar para mejorar el posicionamiento en los buscadores.
Entornos de Trabajo Colaborativo
 Escribe un artículo explicando las características de los entornos de trabajo colaborativo y de apoyo a la formación, pon algún ejemplo.
Escribe un artículo explicando las características de los entornos de trabajo colaborativo y de apoyo a la formación, pon algún ejemplo.
Gestores de contenido
 Describir las características y principios en los que se basa la web social o web 2.0.
Describir las características y principios en los que se basa la web social o web 2.0.
Explicar qué son los gestores de contenido CMS (Plataformas de publicación y distribución de contenidos en la web) y poner algún ejemplo.
Futuro Académico

Escribe un artículo explicando qué es lo que tienes pensado hacer el próximo curso, qué te gustaría estudiar o qué opciones te parecen más adecuadas y qué es lo que más te gusta de esos estudios.
Busca información sobre donde se imparten los estudios que te gustan, cuales son los conocimientos previos más adecuados y las posibles salidas laborales.
Presenta también algún sitio web que esté relacionado con el tema y que te parezca especialmente interesante.
Comienza la Tercera Evaluación

Este artículo marca el inicio de las entradas correspondientes a la tercera evaluación. Recuerda que los artículos deben ir publicados en orden.
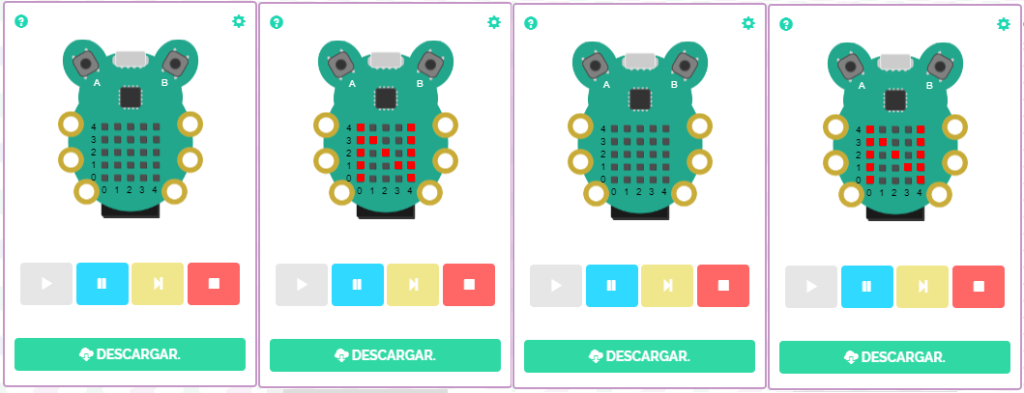
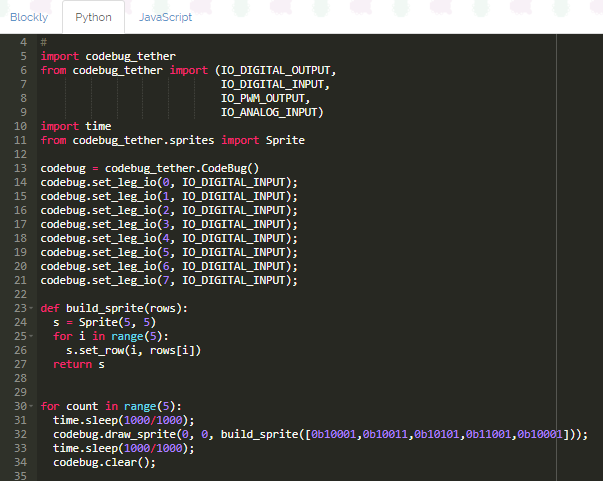
Codebug

Codebug este enlace lleva a un emulador online donde se muestra un programa que tiene un error, “bug” en inglés.
Primer reto: sigue las instrucciones para reparar el código del ejemplo. Captura la pantalla con el programa modificado e insértala en tu blog, en una entrada titulada Codebug I.
Segundo reto: modifica el programa para que los LED de la última fila se enciendan y apaguen sucesivamente de uno en uno. Captura la pantalla con el programa modificado e insértala en tu blog, en una entrada titulada Codebug II.
Tercer reto: modifica el programa para que se vea una figura parpadeante, puede ser una letra, un número o un icono que te inventes. Captura la pantalla con el programa modificado e insértala en tu blog, en una entrada titulada Codebug III.


Capturas de Pantalla
 En ocasiones necesitamos capturar una imagen de la pantalla de nuestro equipo, dependiendo del tipo de dispositivo y del sistema operativo, esta operación puede hacerse de distintas formas.
En ocasiones necesitamos capturar una imagen de la pantalla de nuestro equipo, dependiendo del tipo de dispositivo y del sistema operativo, esta operación puede hacerse de distintas formas.
Escribe un breve artículo explicando de forma sencilla, las distintas formas que tenemos de capturar la imagen de pantalla.
Como de costumbre, revisa la ortografía, pon un enlace «guapo» para ver más información sobre el tema y añade alguna imagen para que el artículo quede más atractivo.
Configuración de WordPress
Modifica la apariencia de tu blog, para ello elige un tema que tenga una foto de cabecera y MUY IMPORTANTE que tenga una barra lateral derecha que permita acceder fácilmente a los enlaces al resto de los blogs, por ejemplo: Colinear, Franklin, Editor, Twenty Fifteen o Lovecraft.
- Compartir URL.
- Configurar el Tema Colinear.
- Activar la barra lateral: ir al apartado Diseño, personalizar, widgets, barra lateral y deberemos activar la opción enlaces en el menú desplegable.
- Poner en la barra lateral los enlaces a todos los blogs de clase, incluido el de uno mismo, en el mismo orden que la tabla del Drive. Para administrar el blog hay que añadir wp-admin a la URL, quedaría así: tuURL.wordpress.com/wp-admin.
- Poner foto de cabecera. Diseño, personalizar, imagen de cabecera.
- Hacer que se vean las entradas completas: Diseño, personalizar, imagen de cabecera, opciones de contenido.
- Hacer que se vean la última entrada en la página de inicio: Diseño, personalizar, imagen de cabecera, Ajustes de la página de inicio.
- Crear una entrada en el blog explicando el proceso para poner los enlaces en la barra lateral. Título: “Cómo poner una lista de enlaces en la barra lateral”.
- Administrar las entradas para quitar las que pone WordPress por defecto (hay que echarles antes un vistazo, para ver que nos dicen).
